오늘은 포토샵을 활용해 간단하게 움직이는 영상을 만들 수 타임라인에 대해서 알려드리도록 하겠습니다. 영상 자체를 gif로 만드는게 아닌 이미지나 직접 만든 제작물로 간단하게 gif를 만드는 방법에 대한 설명입니다. 추후 영상자체를 프리미어에서 gif로 만드는 방법과 포토샵 타임라인으로 애니메이션(움직이는 이모티콘)을 만드는 방법에 대해 다루도록 하겠습니다.
오늘은 포토샵 타임라인 기능을 활용해 아래 gif파일을 제작해 보도록 하겠습니다.

포토샵 타임라인 창 꺼내기
일단 타임라인 창을 꺼내와야 기능을 사용할 수 있겠죠?
타임라인 기능을 꺼내오기전 새파일을 만들어 주야 합니다.
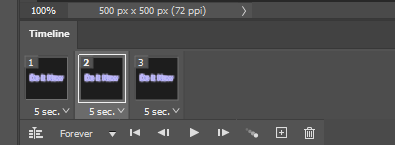
저는 가로x세로 500px 크기로 제작하도록 하겠습니다.
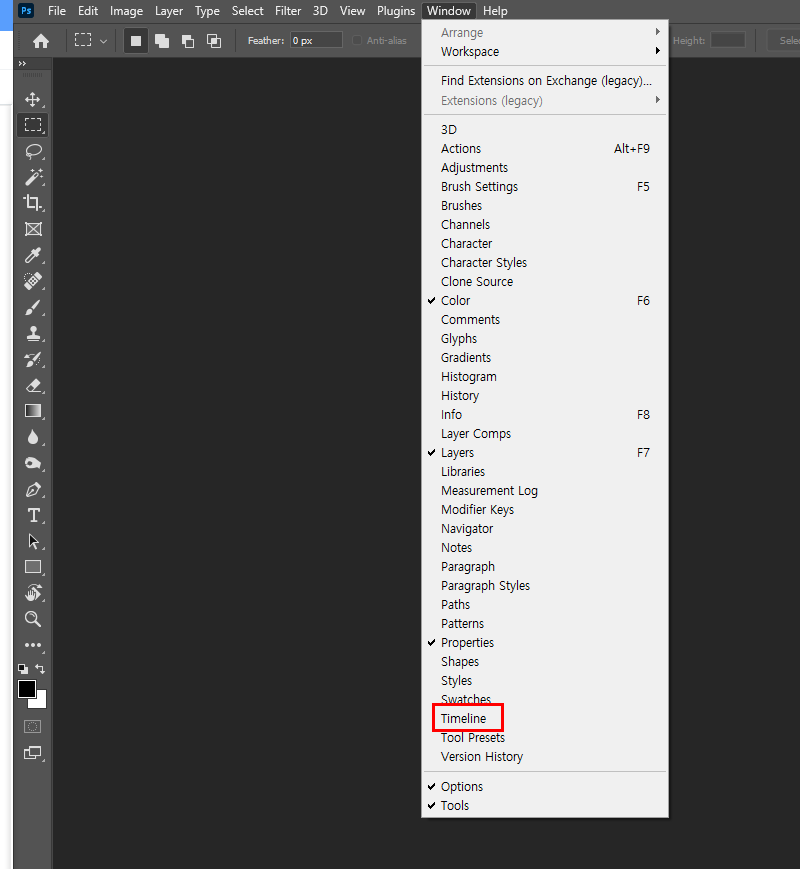
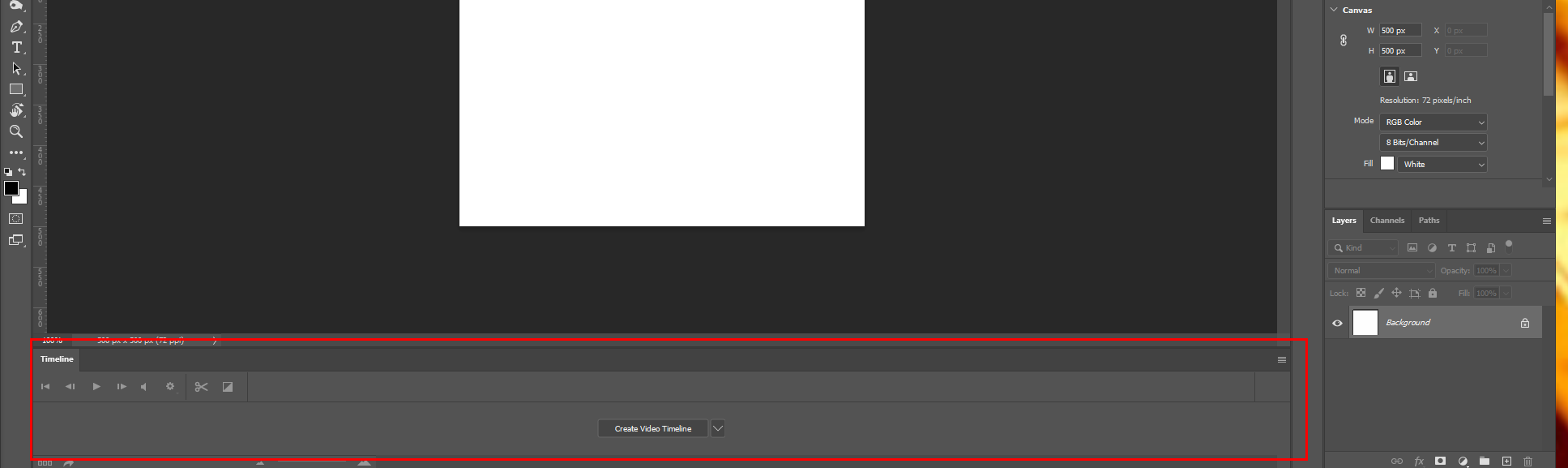
상단 메뉴 Window-Timeline 을 클릭해 주세요.

그러면 화면 하단에 타임라인 창이 뜨게 됩니다.

Create Video Timline을 눌러 주시면 아래와 같은 창이 뜹니다.

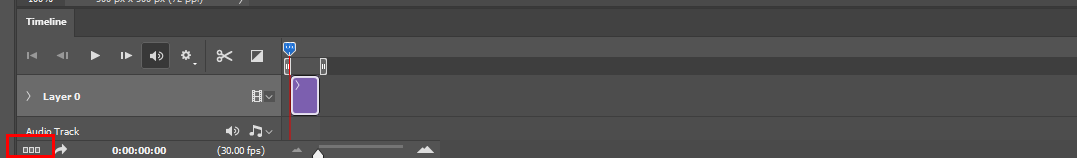
오디오가 들어간 영상을 제작하려고 하는게 아니기 때문에 아래 ㅁㅁㅁ버튼을 눌려 주세요.

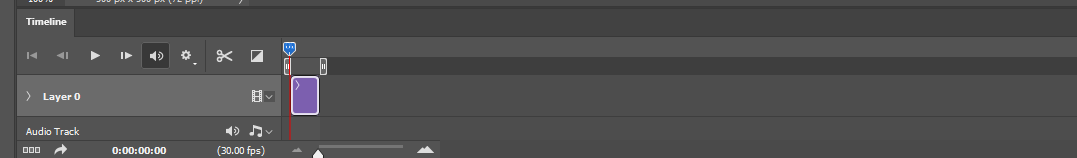
그럼 다른 형식의 창으로 바뀌게 됩니다.

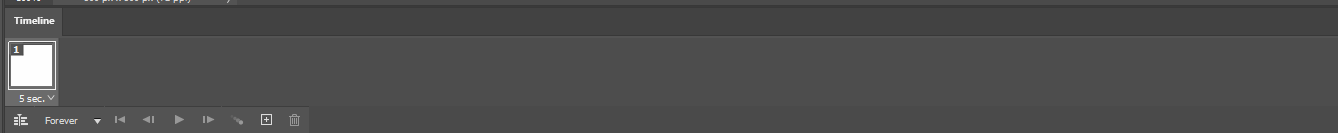
위 두창의 차이는 비디오 제작을 위한 창과 애니메이션 제작을 위한 차이라고 보면 됩니다.
대부분 아래 애니메이션 프레임창을 주로 사용하고 비디오 타임라인은 거의 사용되지 않기 때문에 따로 설명드리지 않겠습니다.
gif 제작 같이 해 보아요
기초적인 포토샵에 대한 지식이 있다는 가정하에 진행됨을 참고 바라며 완전 기초를 위한 포스팅은 필요하다 생각되면 추후 올리도록 하겠습니다.
첫번째 레이어에 검정색상을 칠해 주세요.


저는 'Do it Now'라는 글자로 제작하겠습니다. 따라하시는 분들은 원하는 글자로 진행하셔도 됩니다.
네온 효과를 주기 때문에 두께가 너무 두꺼운 폰트는 사용하지 말아 주세요.
글자 색은 일단 하얀색으로 지정해 주세요.


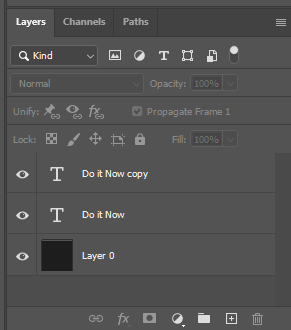
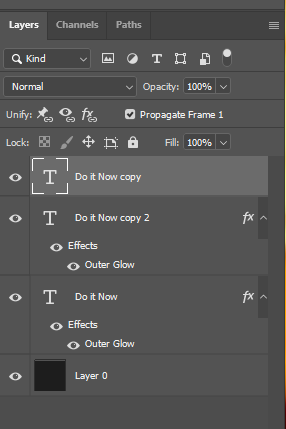
폰트를 하나 복사 해주세요.

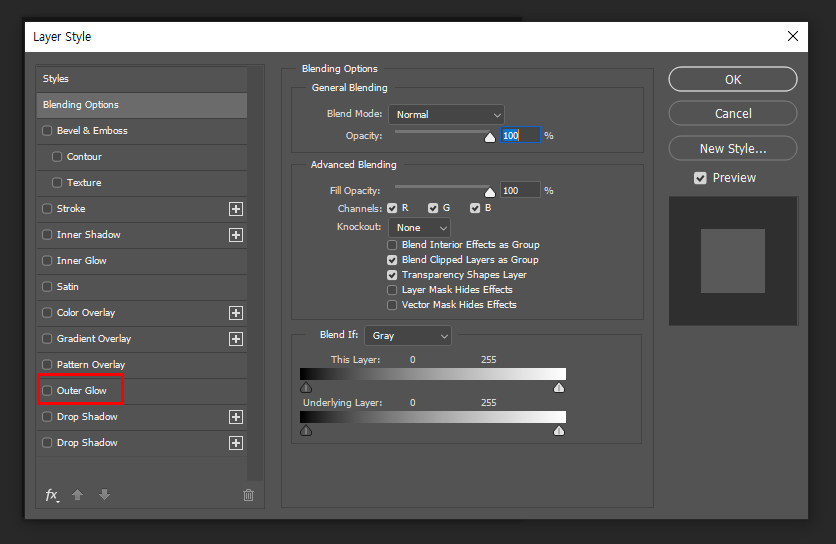
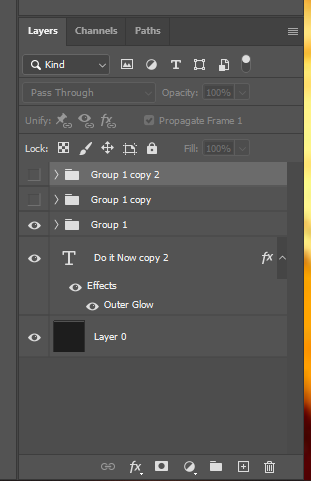
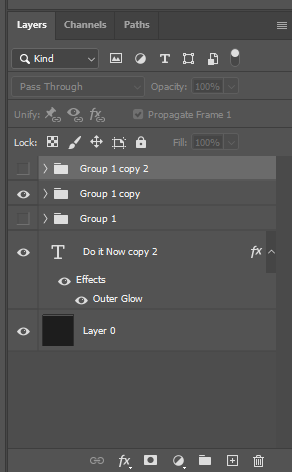
레이어창에서 아래 폰트 빈 공간을 더블클릭해서 효과창을 띄워주세요.

효과창 중 Outer Glow를 클릭 해 주세요.

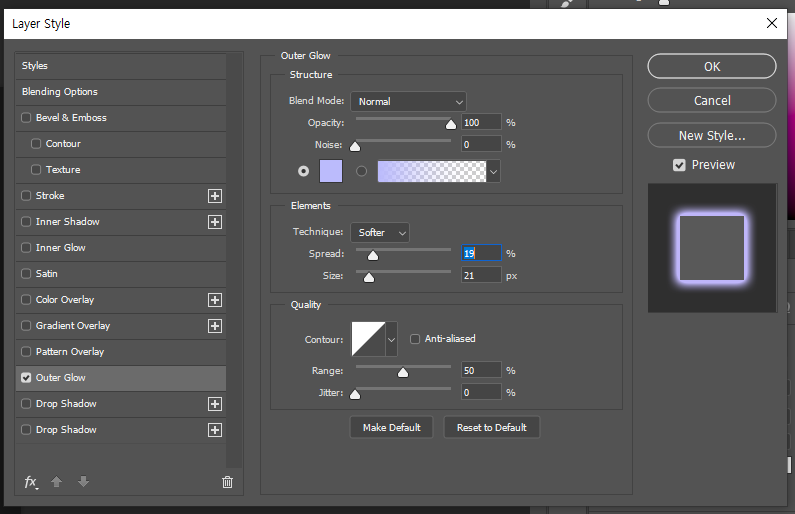
아래와 같이 설정 해 주세요. 색상은 원하시는 색상으로 진행하셔도 되지만 최대한 채도가 낮은 색으로 진행 해 주세요.

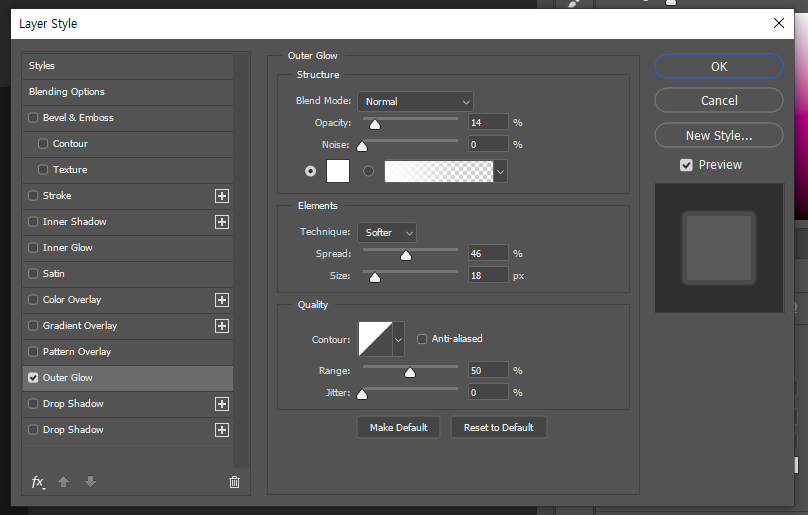
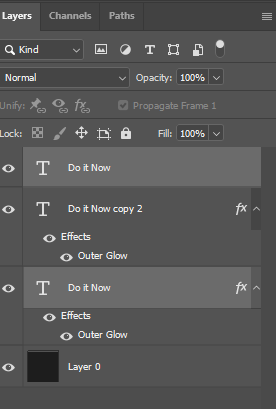
폰트를 하나 더 복사해 주시고 복사된 폰트에 효과를 아래와 같이 설정해 주세요. 색상은 화이트로 해 주세요.

그럼 다음과 같은 결과가 나옵니다.

이제 미리 복사해둔(효과가 안들어간) 폰트 색상을 바꿔 주세요.
아래 푸른빛이 도는 색상으로 제작했기 때문에 같은 계열의 채도가 살짝 높은 색상으로 진행해 주시면 됩니다.


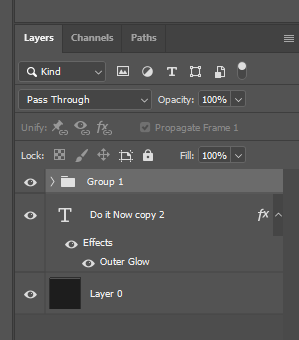
하얀색 효과를 준 폰트를 뺀 나머지 두개 폰트를 선택 후 그룹으로 잡아줍니다.(컨트롤+g)


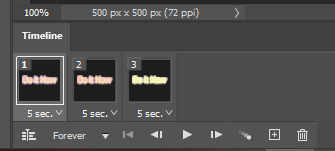
타임라인 창에서 +를 눌러서 프레임을 추가해 주세요.

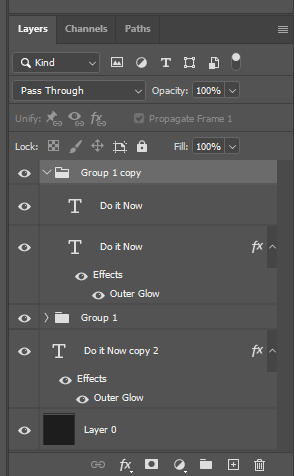
레이어 창에서 그룹폴더를 복사후 복사된 폴더 폰트 색상과 효과 색상을 바꿔 주세요.
저는 붉은 색으로 변경해 주었습니다.


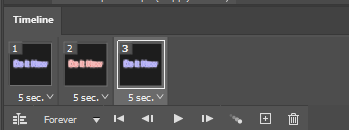
다시 타임라인 프레임을 추가해 주시고 레이어창에서 그룹 하나를 복사 후 색상을 다시 변경해 줍니다.
저는 노란 색상으로 변경해 주었습니다.

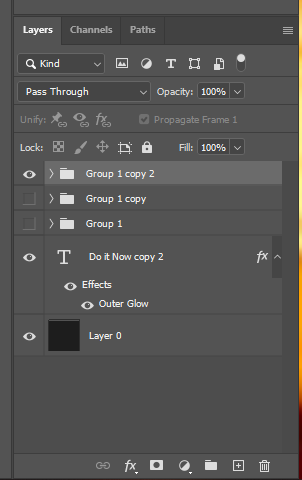
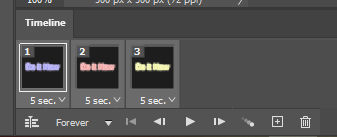
타임라인창에서 1번 프레임을 선택후 레이어창 맨 아래 그룹폴더를 제외하고 나머지는 눈을 꺼줍니다.


2번 프레임에서는 레이어 두번째 그룹폴더를 제외한 나머지 그룹폴더는 눈을 꺼줍니다.


3번 프레임에서는 레이어 세번째 그룹폴더를 제외한 나머지 그룹폴더 눈을 꺼줍니다.


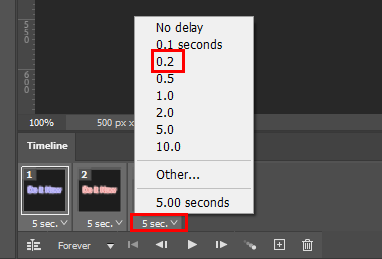
타임라인 창 딜레이 시간이 기본 5초로 되어 있는데 전체를 잡고 0.2초로 변경해 줍니다.


변경 후 스페이스바를 눌러 주시면 아래와 같은 애니메이션이 완성됩니다.

gif 파일로 저장하기
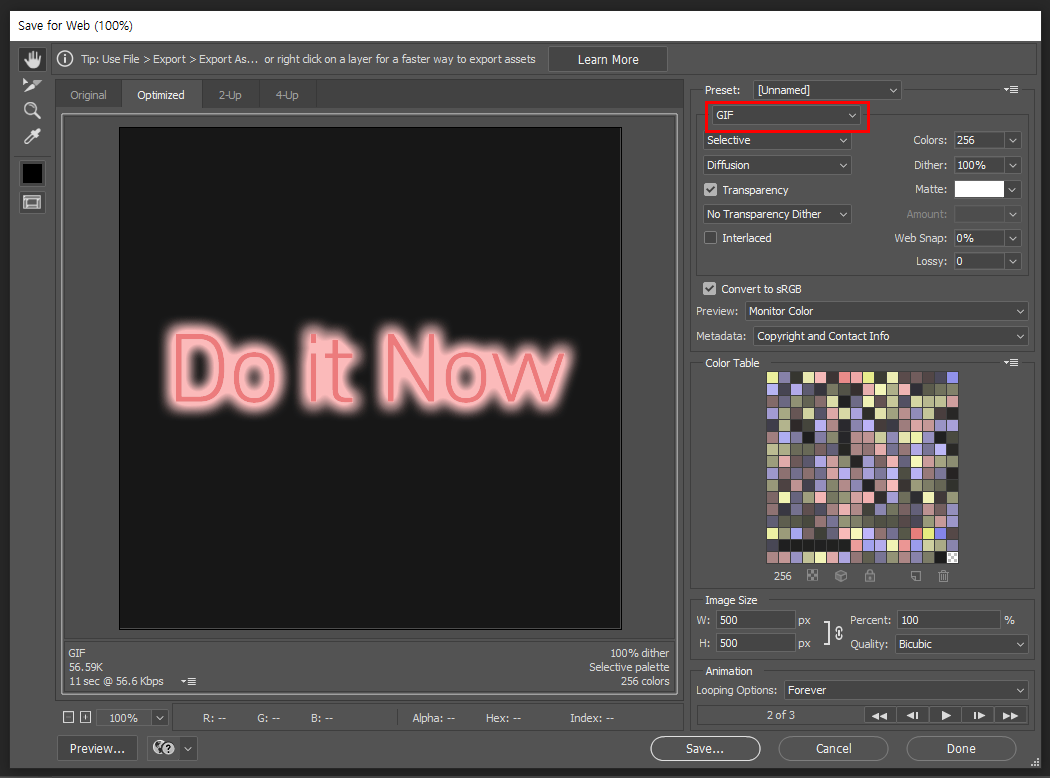
단축키 컨트롤+알트+쉬프트+s 를 눌러줍니다.(메뉴 File-Export-Save for Web)
표시부분을 GIF로 변경해 주시고 Save를 눌러주시면 최종 gif파일이 만들어 집니다.

이상 gif 만들기는 여기서 마무리 하도록 하겠습니다. 해당 내용 중 궁금하신점 있으시면 댓글 남겨주세요. 내용 추가나 답글 드리도록 하겠습니다. 해당 내용에 관련되지 않더라도 궁금하신 점 있으면 댓글 주세요~
'디자인 관련 팁' 카테고리의 다른 글
| 일러스트레이터(Ai)로 기본 레이아웃 명함 만들기 (7) | 2021.11.02 |
|---|---|
| 블랙프라이데이 웹배너 만들기 (0) | 2021.11.01 |
| 알아두면 유용한 엑셀 매크로 기능 (0) | 2021.10.26 |
| 포토샵 기초_포토샵(Camera Raw Filter)으로 사진 보정 하기 (0) | 2021.10.25 |
| 포토샵 기초_포토샵으로 사진 빈공간 쉽게 채우는 기능 알아보기 (0) | 2021.10.24 |




댓글